Uploading Images
The Application Objects facilitates the user to upload images. For uploading images:
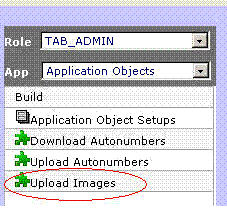
- Click on the Upload Images link.

Figure 141
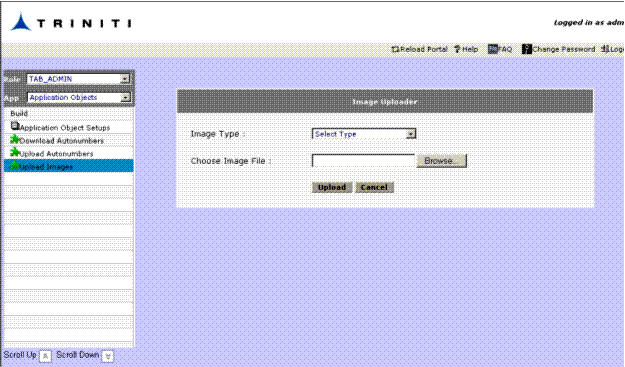
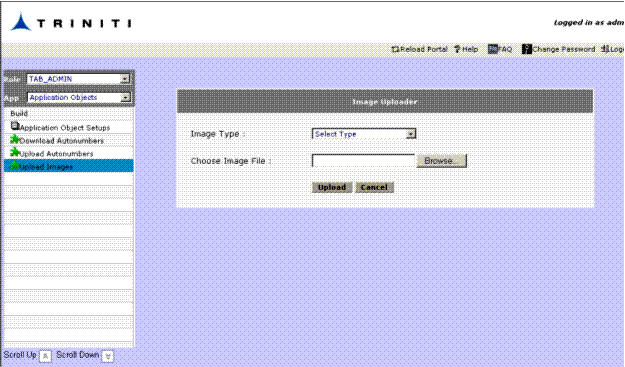
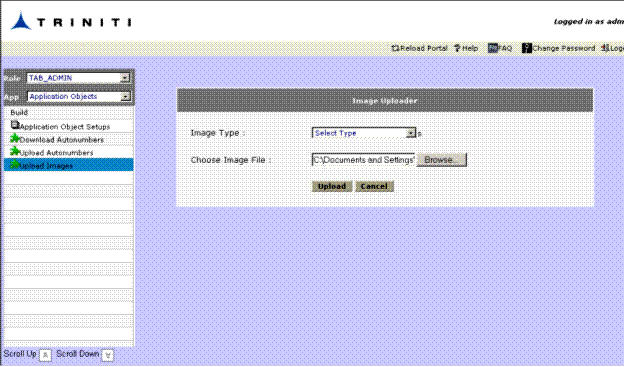
The following screen appears:

Figure 142
- Select the type of image from dropdown list.
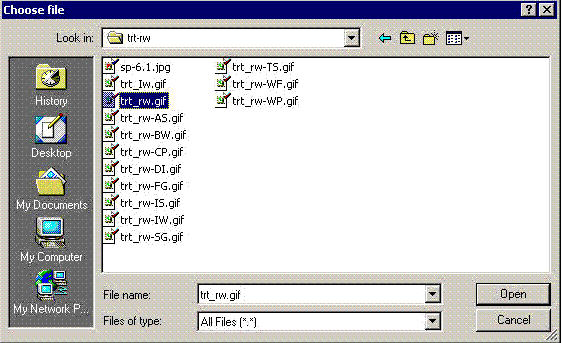
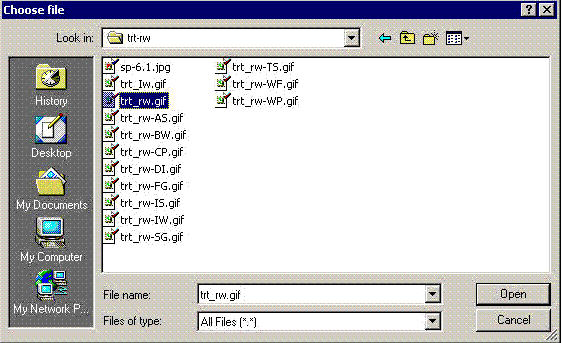
- Click Browser. The Choose file dialog box appears.

Figure 143
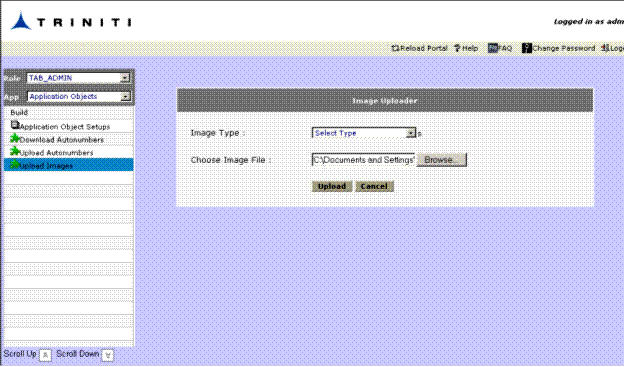
- Select the .gif image file and click Open.

Figure 144
- Click Upload. The following dialog box appears when uploading of image is completed.

Figure 145